Tuesday, 25 March 2014
Sunday, 1 September 2013
Use of CSS To Change Blogger Labels to Cute Black Colour
Posted By:
Unknown
on Sunday, September 01, 2013
 |
| Use of CSS To Change Blogger Labels to Cute Black Colour |
This contrivance is incredibly straight forward to put in on your journalger blog, you do not ought to add any script etc to your HTML. simply you'll have to repeat paste some CSS codes within the css section of your journal, and you will see a pretty Labels contrivance with black color buttons. currently let's begin the way to do it?
Let's Add It
- Go to Blogger >> Template >> Edit HTML
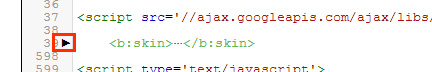
- Now find <b:skin>...</b:skin> tag which will appear after <head> tag
- If you can't find this tag just see below image for example.
- Now, before this tag </b:skin> add the following CSS code.
#Label1 a{float:left;
height:18px;
line-height:18px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:10px;
padding:5px;
background: rgb(69,72,77); /* Old browsers */
background: -moz-linear-gradient(top, rgba(69,72,77,1) 0%, rgba(0,0,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(69,72,77,1)), color-stop(100%,rgba(0,0,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#45484d', endColorstr='#000000',GradientType=0 ); /* IE6-9 */
color:#fff;
text-decoration:none;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
#Label1 a:hover{fbackground: rgb(73,192,240); /* Old browsers */
background: -moz-linear-gradient(top, rgba(73,192,240,1) 0%, rgba(44,175,227,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(73,192,240,1)), color-stop(100%,rgba(44,175,227,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#49c0f0', endColorstr='#2cafe3',GradientType=0 ); /* IE6-9 */}
.label-size{line-height:1.5;align:left;}
.h2head-text {margin:-40px 10px 8px 55px;color:#666666;font-family:arial;font-size:13px;}
#Label1{width:320px;;border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #D8D8D8;}
This is identical gizmo we have a tendency to area unit mistreatment on this diary, and this gizmo is super quick to load, as a result of solely CSS codes area unit used. If you haven't nonetheless intercalary the Labels Layout >> add a Gadget and Add the labels widget
Need Help?
If you wish any facilitate relating to this gizmo or the other issue in your diaryger blog then kindly use the comment kind below and post your question. lookout until next tutorial.Saturday, 31 August 2013
Top 7 Best Ways To Improve Your Content Writing Skills
Posted By:
Unknown
on Saturday, August 31, 2013
 |
| Top 7 Best Ways To Improve Your Content Writting Skills |
With the assistance of blogging, most of blogger becomes a decent author moreover. currently there area unit 2 sort of journal author, one that writes one thing on his journal with some purpose and second that suppose they're expected to. If you write one thing on your journal thanks to reason that you just imagined to, then you're unable to urge sensible response that you just expect from others. however if you're writing on your journal with a purpose then it awe-inspiring.
Such sort of bloggers succeeds in blogging quickly and that they merit for his or her efforts. If you're writing content on your journal on a daily basis and unable to urge a desired grip on your content, then you would possibly ought to think about your writing skills. so as to spice up your blogging skills, i'm aiming to share the seven effective tips that you just will apply directly and simply.
1. coming up with before writing one word
One of the simplest ways in which to reinforce your writing skills is that invariably build an inspiration before aiming to publish a journal post. during this approach you're aiming to offer additional preference to your readers and to yourself additionally and sure enough you'll get a response from your guests and journal readers.
2. post with a quote
Another sensible maneuver is that try and begin your journal post with some fabulous quotation. guests can then simply able to perceive the most plan discussing within the article. All it depends upon you currently that either you wish to use quotation in your content or not.
3. Adding believably could be a sensible plan
To get the additional attention of individuals towards yourself, it will do through adding believably, referencing the analysis or stating the popular quotation by any skilled blogger in your niche etc. currently if you wish to use this technique, invariably try and offer regard to original supply.
4. descriptive linguistics and every one that different stuff
After after you have finished your journal post, offer it slow in piece of writing them. try and build it engaging for your readers and informative moreover. Check the grammatical mistakes in your articles and proper them as a result of grammatical mistakes invariably leave a nasty impression on readers and guests.
5. Utilize photos and Videos
In order to urge the attraction of tourists to your content, try and build additional use of image, videos etc. you'll even be able to pick up rank in search engines by adding further however helpful stuff to your content like information graphics.
6. rather than amount target quality
Take some time to put in writing quality content for your journal and avoid concentrating on amount of content. Don’t publish your article quickly if you haven’t completed your journal post with full material.
7. Learn from your mistakes
Try to follow the ideas mentioned on top of so as to spice up your content writing skills, learn from those mistakes that you just have drained the past. rather than continuation those mistakes, it'll be higher to avoid them. If you're able to perceive this quotation properly, theni guarantee that you just will sure enough get success in blogging.
Friday, 30 August 2013
Top 10 tips to become a top class freelance writer!
Posted By:
Unknown
on Friday, August 30, 2013
Today, with the assistance of web, anyone will learn the way to become a decent freelance author, and begin earning as shortly as they get their initial project. I will tell you this confidently, that if you've got a aptitude for writing, this career can amendment your life permanently. I do know specifically what you're questioning, and no, you are doing not want a degree in writing. It doesn't matter what profession you had, you'll are a tutor, and ne'er thought of this. Given below area unit some tips about a way to become a decent freelance author, the following tips area unit simply straightforward to be followed, and so as to become a contract author you would like to stay the following tips forever in mind.
Tip#1: the primary factor you would like to try and do is learn the way to jot down on the web, you'll be able to merely do that by reading completely different articles on the web. As most of the people nowadays multi-task, you would like to author things in an exceedingly means that may hold their attention. scan the maximum amount as you'll be able to and take plan of however alternative skilled writers do their jobs. this manner you may learn lots of techniques and tips.
Also Read: a way to Write Quality Content
Tip#2: following step is to master the technique of program optimisation, if you wish to essentially earn cash by doing writing, you would like to be told SEO. As SEO is all regarding keywords that may facilitate your article place a high spot on Google’s program search results. this is often not specially for you, however if you recognize the Search algorithms, then you'll be able to write higher Keywords-rich articles for your company or purchasers.
Tip#3: notwithstanding if you're simply beginning, otherwise you are writing for years, i'm positive you may be acquainted with the term plagiarism free. because it is that the favored violation once it involves web content. If you wish to achieve this field you would like to apply writing original content. And this is often not not possible, by active you'll be able to come through no matter goal you wish.
Tip#4: Next tip is to honour the deadlines, bear in mind work done on time, is truly the work done. If you deliver on time, and also the quality is up to the mark possibilities that the consumer can continue you. forever attempt to write the articles on a set time, this manner you'll be able to improve your speed of writing.
Tip#5: the concept is to understand your prospective purchasers, search around, and build an inventory of people and corporations that will need your services. Then you'll be able to get in grips with them, and persuade them to rent you.
Tip#6: As a contract author you would like to assume severally, and work expeditiously, as that's what offers you credibility. so as to attain that, you would like all the correct tools, by tools I mean software package tools. And there area unit many tools freely obtainable on the web. you'll be able to simply search this term on Google "Best Tools for Freelance Writers".
Tip#7: within the starting you may got to work further hours, and you may be paid less, however do not let that dis-heart you. Once you've got engineered sensible name, you'll be able to take following step and begin to charge additional. individuals pays you additional after they perceive you're the most effective for them.
Tip#8: For starters explore social networking sites, like Facebook, Twitter, and LinkedIn, as they're tool to attach, and that they may get you a high paying project. There area unit many active teams & pages on Facebook wherever you'll be able to notice in-numerous opportunities for yourself. simply strive it out.
Tip#9: once operating, attempt to work with minimum distractions around you, as you would like to remain centred on the task at hand. you've got to know that the knowledge you're giving out are going to be utilized by somebody.
Tip#10: The last tip is vital, check that you are doing not work overtime, as a result of within the starting individuals tend to figure overtime and find exhausted. that ends up in poor quality of content, and you finish up losing your consumer. Therefore, forever attempt to work less however quality work. this manner you'll be able to gain one thing massive.
10 Tips to become a good freelance writer!
Tip#1: the primary factor you would like to try and do is learn the way to jot down on the web, you'll be able to merely do that by reading completely different articles on the web. As most of the people nowadays multi-task, you would like to author things in an exceedingly means that may hold their attention. scan the maximum amount as you'll be able to and take plan of however alternative skilled writers do their jobs. this manner you may learn lots of techniques and tips.
Also Read: a way to Write Quality Content
Tip#2: following step is to master the technique of program optimisation, if you wish to essentially earn cash by doing writing, you would like to be told SEO. As SEO is all regarding keywords that may facilitate your article place a high spot on Google’s program search results. this is often not specially for you, however if you recognize the Search algorithms, then you'll be able to write higher Keywords-rich articles for your company or purchasers.
Tip#3: notwithstanding if you're simply beginning, otherwise you are writing for years, i'm positive you may be acquainted with the term plagiarism free. because it is that the favored violation once it involves web content. If you wish to achieve this field you would like to apply writing original content. And this is often not not possible, by active you'll be able to come through no matter goal you wish.
Tip#4: Next tip is to honour the deadlines, bear in mind work done on time, is truly the work done. If you deliver on time, and also the quality is up to the mark possibilities that the consumer can continue you. forever attempt to write the articles on a set time, this manner you'll be able to improve your speed of writing.
Tip#5: the concept is to understand your prospective purchasers, search around, and build an inventory of people and corporations that will need your services. Then you'll be able to get in grips with them, and persuade them to rent you.
Tip#6: As a contract author you would like to assume severally, and work expeditiously, as that's what offers you credibility. so as to attain that, you would like all the correct tools, by tools I mean software package tools. And there area unit many tools freely obtainable on the web. you'll be able to simply search this term on Google "Best Tools for Freelance Writers".
Tip#7: within the starting you may got to work further hours, and you may be paid less, however do not let that dis-heart you. Once you've got engineered sensible name, you'll be able to take following step and begin to charge additional. individuals pays you additional after they perceive you're the most effective for them.
Tip#8: For starters explore social networking sites, like Facebook, Twitter, and LinkedIn, as they're tool to attach, and that they may get you a high paying project. There area unit many active teams & pages on Facebook wherever you'll be able to notice in-numerous opportunities for yourself. simply strive it out.
Tip#9: once operating, attempt to work with minimum distractions around you, as you would like to remain centred on the task at hand. you've got to know that the knowledge you're giving out are going to be utilized by somebody.
Tip#10: The last tip is vital, check that you are doing not work overtime, as a result of within the starting individuals tend to figure overtime and find exhausted. that ends up in poor quality of content, and you finish up losing your consumer. Therefore, forever attempt to work less however quality work. this manner you'll be able to gain one thing massive.
Last Words
Let American state shrewdness the following tips will assist you, if the following tips were useful for you then provide American state a favour by sharing this text along with your friends on social media. And raise your queries & provide your suggestions in comment section. Happy Writing!Monday, 26 August 2013
Add Social Media Sharing Buttons Widget to Blogger Blog
Posted By:
Unknown
on Monday, August 26, 2013
Social media could be a highly regarded promoting tool currently a days, by sharing journal content with facebook, twitter, Google+ friends and fans will bring heaps of free traffic towards your journal. And thus, we want to feature some social sharing buttons to our blogger blogs for giving guests the prospect to share our content with their friends & circles. In blogger, there's a sharing contrivance you'll be able to see once every post in default templates. except for a lot of attraction you'll be able to add further sharing contrivance below or on top of each journal post. Therefore, Today, i am sharing a social media contrivance that you'll be able to boost your journal and it'll be showing below each post or below each post title. All major social media networks buttons square measure enclosed during this contrivance.
Save your template and currently read your journal. you may see social media buttons showing on your journal posts. Note: Social sharing buttons can solely seem once one post is clicked, on blog's main page it will not seem. fancy the new easy kind of social sharing buttons and do raise queries and queries concerning it in comment section. conjointly share this with everybody. keep Blessed.
How to Add This widget to Blog?
- Go to Blogger >> Template >> Edit HTML >> Jump Break >> Blog1
- Now find this <data:post.body/> line ( Tip: use Ctrl+F to find )
Note:
Now if you want to add the social buttons below each post title then paste below code right before/above this <data:post.body/> but if you want to add this widget below every post then just paste it below/after this <data:post.body/>.
<b:if cond='data:blog.pageType == "item"'>
<table border='0'>
<tr>
<td><div style='margin-right:5px;'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div>
</td>
<td><div style='padding-top:6px;'>
<script type='text/javascript'>
tweetmeme_style = "compact";
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'/>
</div></td>
<td><div style='margin-right:25px;'>
<script expr:src='"http://www.stumbleupon.com/hostedbadge.php?s=1&r=" + data:post.url'/></div>
</td>
<td><div style='margin-right:25px;'>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='button_count' send='true' show_faces='false' width='40px'/>
</div>
</td>
<td>
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js"></script>
<!-- AddThis Button END -->
</td>
</tr>
</table>
- Now search for this </head> tag and just before/above it paste below code
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script>
Save your template and currently read your journal. you may see social media buttons showing on your journal posts. Note: Social sharing buttons can solely seem once one post is clicked, on blog's main page it will not seem. fancy the new easy kind of social sharing buttons and do raise queries and queries concerning it in comment section. conjointly share this with everybody. keep Blessed.
Subscribe to:
Comments (Atom)







 Shiraz Shakeel is a young boy who is founder and the owner of Cloudspedia. He is 13 years old and living in Pakistan, K.P.K, Peshawar. Now a days, He is studying in 7th grade and running his site.....
Shiraz Shakeel is a young boy who is founder and the owner of Cloudspedia. He is 13 years old and living in Pakistan, K.P.K, Peshawar. Now a days, He is studying in 7th grade and running his site..... 


